Thêm title cho link bài viết, tạo breadcrumbs trong Blogspot
Wednesday, February 16, 2011
Mặc dù Blogspot là một platform được đánh giá rất cao và nhiều người sử dụng trong năm 2010 nhưng không thể phủ nhận rằng Wordpress đang chiếm ưu thế và nhiều blogger Việt đang bỏ Blogspot để theo đi theo tiếng gọi của em WP. Mình chắc chắn sẽ vẫn gắn bó với blogspot nhưng cũng sẽ từ từ tìm hiểu WP để biết thêm về sức mạnh của nó. Hôm nay xin chia sẻ với các bạn hai thủ thuật tuy không mới nhưng mình thấy vẫn còn ít người dùng blogspot sử dụng.
1. Thêm phần mô tả cho link bài viết
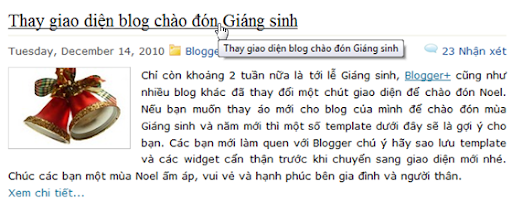
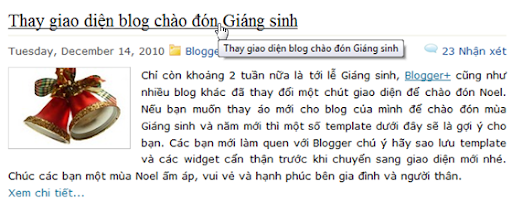
Nghe tiêu đề trên có vẻ hơi khó hiểu nhưng bạn sẽ thấy ngay vấn đề khi xem hình dưới đây:

Như bạn thấy, khi đưa trỏ chuột tới tiêu đề bài viết thì ta thấy ngay phần mô tả của link, trong trường hợp trên Blogger+ thì nó cũng chính là nội dung của tiêu đề. Điều này cũng giống như khi bạn tạo một liên kết mới và thêm thẻ title để miêu tả cho liên kết khi đưa trỏ chuột tới.
Chúng ta sẽ thêm một đoạn code nhỏ để nó tự động làm việc này đối với mỗi tiêu đề bài viết.
Bạn vào phần chỉnh sửa HTML, chọn Expand Widget Templates. Tìm tới đoạn code:
Tại sao chúng ta lại thực hiện thủ thuật này?
Thực ra trước tiên về mặt cảm quan thì mình thấy nó cũng khá đẹp, còn theo một số người thì nó cũng có tác dụng hỗ trợ SEO. Rất nhiều blog sử dụng tính năng này.
2. Tạo breadcrumbs
Cũng giống như "Bài viết liên quan", Breadcrumbs giúp người đọc có thể "di chuyển" dễ dàng hơn trong blog của bạn, một yếu tố có thể góp phần làm tăng pageview.

Thông thường người ta thường tạo Breadcrumbs theo cấu trúc:
Trong WP thì bạn có thể bật tính năng này lên nhưng với Blogspot thì cần phải thêm một đoạn code nhỏ.
Bạn vào phần chỉnh sửa HTML, chọn Expand Widget Templates. Tìm tới đoạn code:
Sau khi đã tìm thấy bạn thêm đoạn code dưới đây vào ngay sau nó:
(Cảm ơn Tuấn Anh bên Hỗn tạp blog đã cung cấp cho mình đoạn code này).
Cuối cùng chúng ta cần điều chỉnh CSS một chút để Breadcrumb phù hợp với template.
Tìm tới ]]></b:skin> và thêm đoạn code dưới đây vào ngay trước nó:
Các bạn có thể bỏ phần border nếu muốn, thay đổi màu nền, loại font, cỡ font, màu link... cho phù hợp với template của mình nhé.
Lưu template và kiểm tra kết quả.
Trên đây là hai thủ thuật nhỏ cho Blogger. Hy vọng nó sẽ có ích cho các bạn.
Chúc thành công.
1. Thêm phần mô tả cho link bài viết
Nghe tiêu đề trên có vẻ hơi khó hiểu nhưng bạn sẽ thấy ngay vấn đề khi xem hình dưới đây:

Như bạn thấy, khi đưa trỏ chuột tới tiêu đề bài viết thì ta thấy ngay phần mô tả của link, trong trường hợp trên Blogger+ thì nó cũng chính là nội dung của tiêu đề. Điều này cũng giống như khi bạn tạo một liên kết mới và thêm thẻ title để miêu tả cho liên kết khi đưa trỏ chuột tới.
Chúng ta sẽ thêm một đoạn code nhỏ để nó tự động làm việc này đối với mỗi tiêu đề bài viết.
Bạn vào phần chỉnh sửa HTML, chọn Expand Widget Templates. Tìm tới đoạn code:
<a expr:href='data:post.link'><data:post.title/></a>Và thay thế nó bằng:
<a expr:href='data:post.link' expr:title='data:post.title'><data:post.title/></a>Tiếp tục tìm tới đoạn code:
<a expr:href='data:post.url'><data:post.title/></a>Và thay thế nó bằng:
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.title/></a>Bạn lưu template và kiểm tra kết quả.
Tại sao chúng ta lại thực hiện thủ thuật này?
Thực ra trước tiên về mặt cảm quan thì mình thấy nó cũng khá đẹp, còn theo một số người thì nó cũng có tác dụng hỗ trợ SEO. Rất nhiều blog sử dụng tính năng này.
2. Tạo breadcrumbs
Cũng giống như "Bài viết liên quan", Breadcrumbs giúp người đọc có thể "di chuyển" dễ dàng hơn trong blog của bạn, một yếu tố có thể góp phần làm tăng pageview.

Thông thường người ta thường tạo Breadcrumbs theo cấu trúc:
Trang chủ >>Chủ đề >>Tiêu đề bài viếtNhưng theo quan điểm cá nhân thì mình nghĩ chỉ cần tạo như hình minh họa trên là đủ.
Trong WP thì bạn có thể bật tính năng này lên nhưng với Blogspot thì cần phải thêm một đoạn code nhỏ.
Bạn vào phần chỉnh sửa HTML, chọn Expand Widget Templates. Tìm tới đoạn code:
<b:includable id='post' var='post'>Hoặc chỉ có một dòng:
<div class='post hentry'>
<b:includable id='post' var='post'>Lưu ý: Tùy vào template mà đoạn code cần tìm có thể hơi khác một chút nhưng nó phải có dạng tương tự như trên.
Sau khi đã tìm thấy bạn thêm đoạn code dưới đây vào ngay sau nó:
<b:if cond='data:blog.pageType == "item"'>Phần max-results là phần qui định số bài viết hiển thị trong một trang khi chọn một nhãn nào đó.
<div id='breadcrumbs'>
You are here:
<a expr:href='data:blog.homepageUrl'>Home</a> &raquo;
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?max-results=6"'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> &raquo;
</b:if>
</b:loop>
</b:if>
</div>
</b:if>
(Cảm ơn Tuấn Anh bên Hỗn tạp blog đã cung cấp cho mình đoạn code này).
Cuối cùng chúng ta cần điều chỉnh CSS một chút để Breadcrumb phù hợp với template.
Tìm tới ]]></b:skin> và thêm đoạn code dưới đây vào ngay trước nó:
#breadcrumbs{border:1px solid #ccc;background:#efefef;font-size:11px;font-weight:bold;margin-bottom:20px;padding:7px 10px}
#breadrcumbs a{color:#999;font-weight:normal}
#breadcrumbs a:hover{color:#666}
Các bạn có thể bỏ phần border nếu muốn, thay đổi màu nền, loại font, cỡ font, màu link... cho phù hợp với template của mình nhé.
Lưu template và kiểm tra kết quả.
Trên đây là hai thủ thuật nhỏ cho Blogger. Hy vọng nó sẽ có ích cho các bạn.
Chúc thành công.
 Đăng ký nhận tin
Đăng ký nhận tin  Đăng ký nhận bài viết mới qua
Đăng ký nhận bài viết mới qua